网站代码优化是seo优化中必不可少的部分,简洁优秀的网站前端代码能有效提高网站的加载速度,有利于百度蜘蛛了解当前页面内容主旨,更好的支持百度蜘蛛的爬取。下面我简单介绍下网站代码优化的一些技巧。
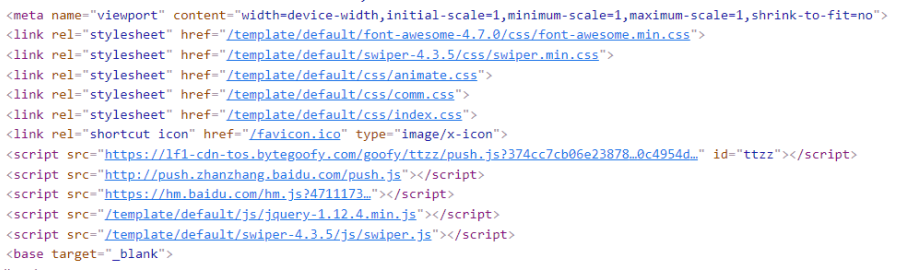
精简页面中不必要的层叠样式表
css样式表根据嵌入形式的不同,可分为行内样式、内联样式、外联样式。行内样式和内联样式都会在htm骨架中展现,会增加页面体积,影响加载,所以一般将css代码写在css文件中再引入。
精简页面中的js代码
Js代码是用来控制页面交互的,这部分代码百度蜘蛛是无法进行识别的,假如写在页面中也会影响页面加载速度,降低关键词密度。

整合js和css文件
一个页面中会引入很多js和css文件,如果将一部分的文件整合在一个文件中,减少请求次数,也会加快页面加载速度。
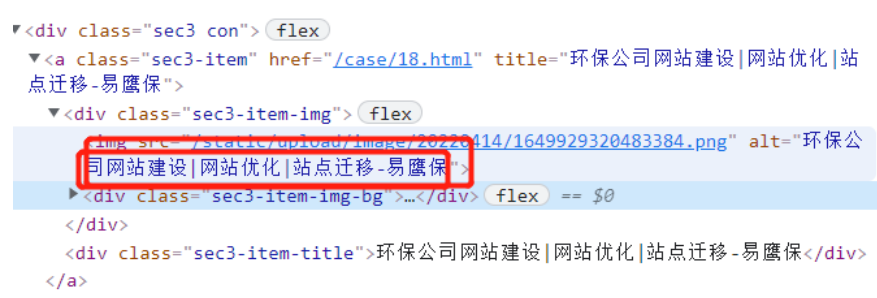
Img标签
在网站页面中,一般体积最大的是图片,同时页面图片可能会有很多张,对于带宽不够高的网站,或者客户网络速度不佳的情况下,加载图片时间会比较长,加载越长跳出率也会变高。所以尽量压缩图片大小。同时img添加alt属性,该属性在图片加载失败后,会显示图片属性值,也是告诉蜘蛛该图片是什么内容。

a标签
链接标签指向站外连接的时候添加rel=”nofollow”属性,避免分散权重。
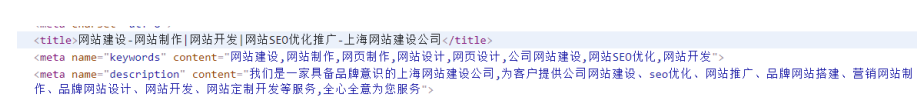
Title标签
Title标签至关重要,当前页面的标题,也是让搜索引擎知道当前页面的内容是什,对于seo优化来说至关重要。
Mate标签的keywords和description。
页面关键词和描述。